1.简介
传统盒子模型布局依赖 display、position、float,对特殊布局非常不方便,如(垂直居中,等量宽高,多列同高)。Flex(Flexible Box)弹性布局,可以灵活、响应式地布局各种页面,将成为未来布局的首选方案。(浏览器兼容问题ie11以上)
demo: http://static.vgee.cn/static/index.html
设置Flex布局:display: flex; display: inline-flex;(-webkit-flex)
注意,设为 Flex 布局以后,子元素的float、clear、vertical-align和多栏布局的column-xxx,属性将失效。
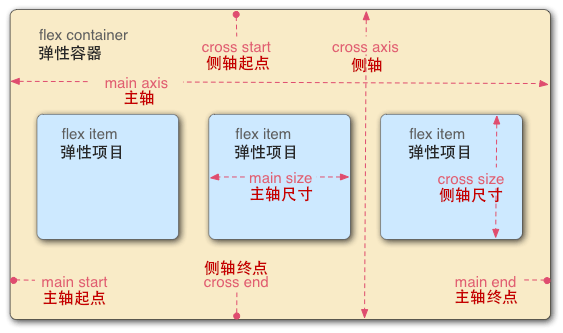
2.基本概念
- Flex 容器(flex container)
- Flex 项目(flex item)
- 水平的主轴(main axis)
- 垂直的交叉轴(cross axis)
- 主轴的开始位置(与边框的交叉点)叫做(main start)
- 结束位置叫做(main end)
- 交叉轴的开始位置叫做(cross start)
- 结束位置叫做(cross end)
- 单个项目占据的主轴空间叫做(main size)
- 占据的交叉轴空间叫做(cross size)
- 项目默认沿主轴排列

2.容器属性
6个容器属性:
1 | 1. flex-direction (方向):row | row-reverse | column | column-reverse; |
6个项目属性:
1 | 1. order (排序):<integer>; /* -1 0 1 */ |
3.布局
青蛙多点布局
网格布局(在容器里面平均分配空间,宽度为固定的百分比其余网格平均分配)
圣杯布局(上下左右分成三栏,如果中间三栏自动变垂直)
输入框布局(输入框前后按钮)
悬挂布局(主栏的左侧或右侧,需要添加一个图片栏)
固定底栏
流式布局(每行的项目数固定,会自动分行)
布局小游戏(Flexbox Froggy:https://flexboxfroggy.com)
Reference:
https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html